Digital Presence Style Guide
Implementing our visual identity consistently across digital platforms creates a unified digital presence that strengthens our brand. This style guide is intended to help campus divisions align their digital properties with the college’s brand guidelines.
Product owners of a Davidson-managed product or service are responsible for updating Davidson College branding across all digital products and service portfolios.
If you have implementation questions, or your site requires more customized assets, please email digitalstaff@davidson.edu.
Logos
The primary lockup should be prominently visible in the website header. For most digital platforms the horizontal lockup is likely to be the best fit, but other logo configurations are available.
In the footer, it is acceptable to use the wordmark alone. Logos and marks should never appear pixelated or distorted on a college digital property.

Favicon
We use the new monogram as our favicon because it maintains readability at small sizes. All products that use a favicon should switch any existing Wildcat, D, or other former icons to the new favicon.
Color
Davidson’s primary brand colors are red, black, and white. Please update your #hex codes accordingly. Davidson’s palette of secondary colors should only be used to support the primary colors.
Primary Color Hex Codes
- Red: #D42121
- Black: #0F1012
- White: #FFFFFF

Fonts
Libre Caslon Text, Inter and Archivo are Google Fonts that are are free to use. Helvetica is an acceptable substitute and is available in Mac OS. Using these fonts is recommended.
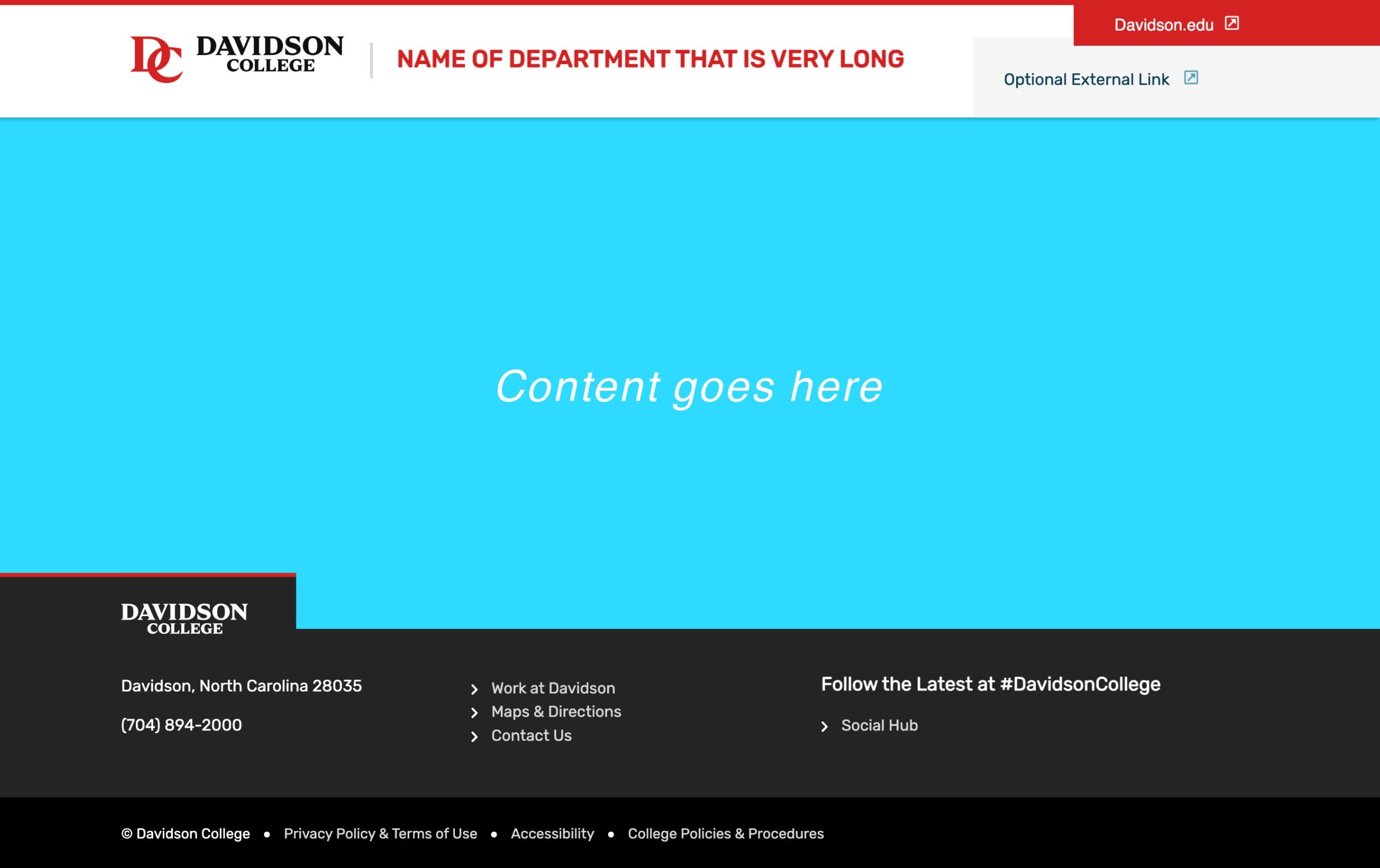
Site Wrappers
Site wrappers have been designed for official college subdomains to maintain consistency and usability. Branded HTML headers and footers will be made available on a case-by-case basis. Please email digitialstaff@davidson.edu to discuss your needs.
As examples, the college employment portal and the course schedules website make use of the college-branded site wrappers. Implementation of the new HTML headers and footers on college subdomains is in progress.

Requirements
Digital platforms that are created, owned and/or managed on behalf of the college must comply with the following:
- Accessible: The digital platform needs to be compliant with best practices and the accessibility guidelines as defined by the Web Content Accessibility Guidelines (WCAG) 2.0 (down to Level AA) and Section 508 of the U.S. Rehabilitation Act (2017). Some issues can be resolved easily while others might require assistance. General guidelines include:
- Write alternative text for images.
- Use subheadings (H2, H3, H4…).
- Avoid pdf files (unless remediated for accessibility) and text-covered image files.
- Visit the accessibility section of the college website for more resources
- Responsive: Ensure the website adjusts to all screen sizes, including its functionality when viewed on a phone. If you think the audience will primarily access the site from a phone, consider a site designed mobile-first. This means the website was designed to be used on a phone first, but is still accessible in other ways.
- Identifiable: The Davidson College logo must be present somewhere on the website. Permitted variations of the Davidson college logo can be downloaded from the college brand guide. Links to the college’s terms of use policies must be present in the footer:
Davidson College
Privacy Policy | Terms of Service | Accessibility | Policy Library
Additional Digital Style Guide Resources
For more information or questions, please email digitalstaff@davidson.edu.
