Navigating to Your Page
Option 1 – Using Website Navigation
1. After logging into the CMS, navigate to the page that you’d like to edit, just as if you’re visiting that page on the web site. You can do this through the search bar or the navigation menu, accessible through the icons in the upper right.

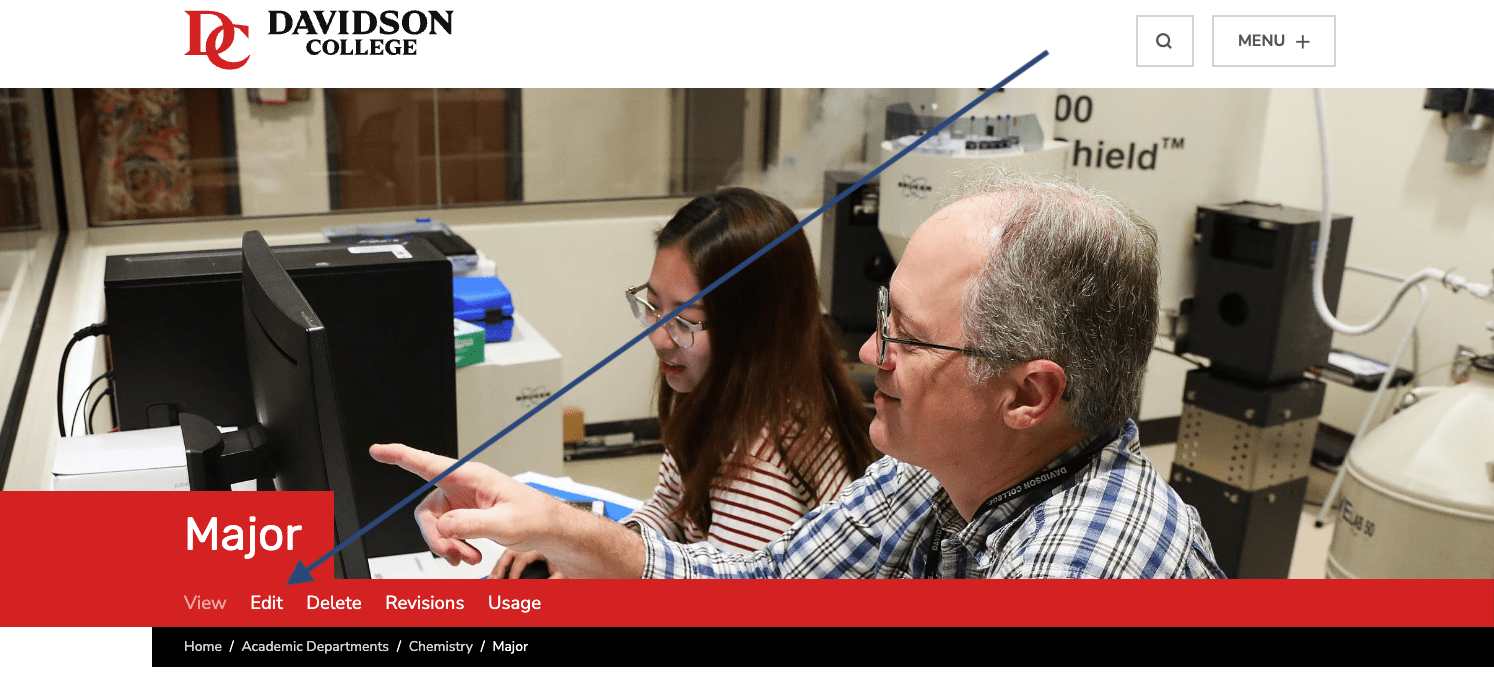
2. When you’re on the correct page, select Edit in the red bar under the page headline. Note: If this link isn’t visible, you need to log into the CMS.

3. The page will reload and you will see the backend of that page, where you can edit existing components.
Option 2 – Using the CMS Content Listing
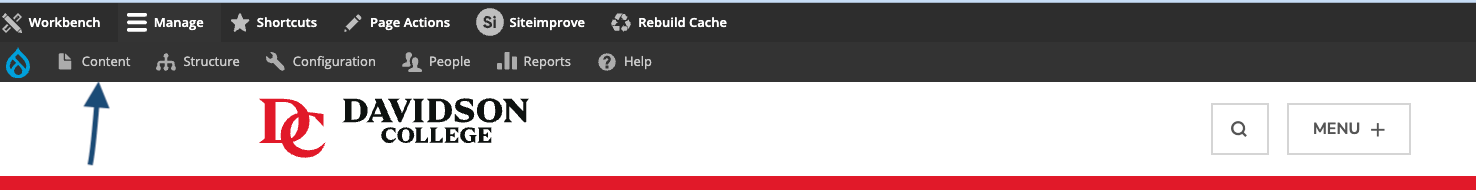
1. Select Content in the gray bar above the Davidson logo.

2. Enter the page title into the Title field and select your department name from the Taxonomy Term dropdown. Click Filter. Note: Always select your taxonomy term in order to avoid editing a page with the same name under a different department.

3. Make sure the URL under Alias matches the URL of the page you wish to edit.

4. Click on the Title of correct page. Do not click the Edit button under operations.

5. When you’re on the correct page, select Edit in the red bar under the page headline.
