Understanding Content Tabs
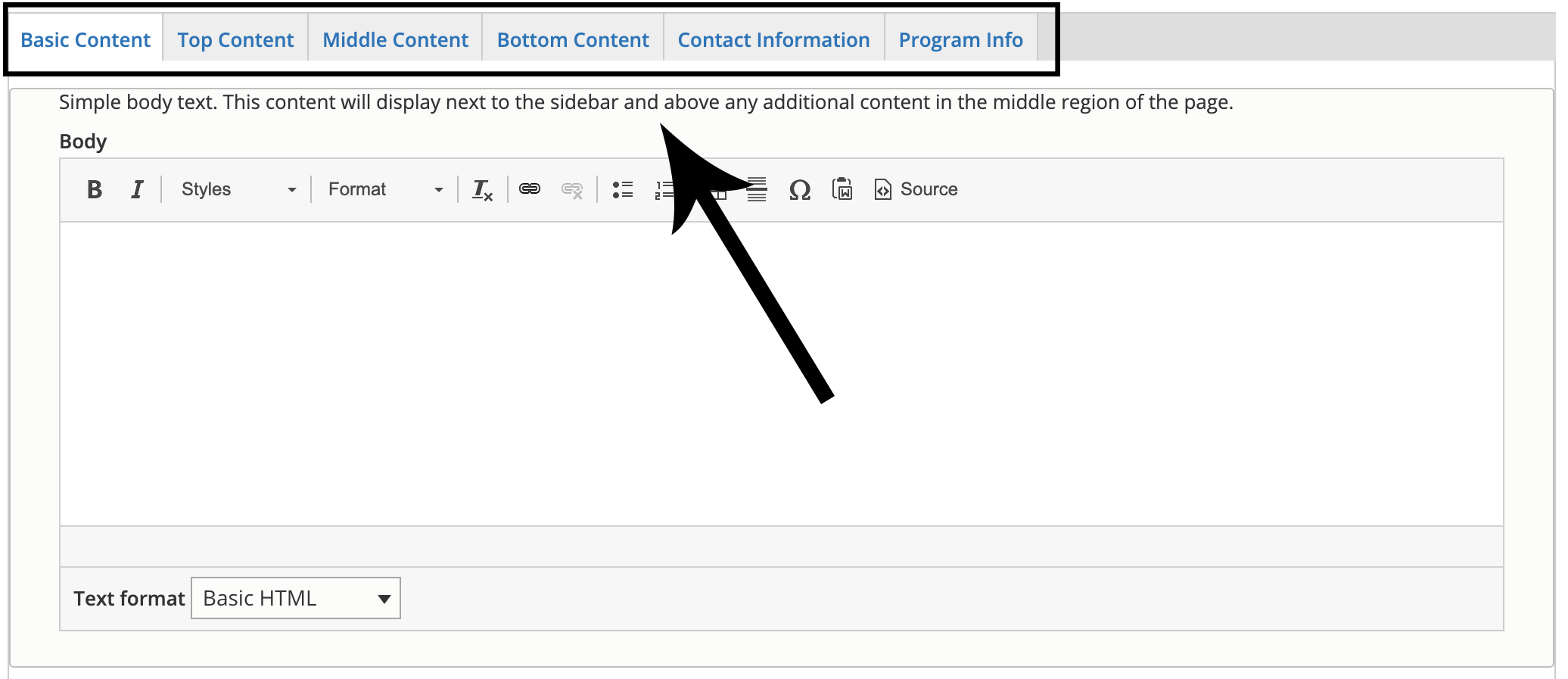
When you are editing a page, you content will be placed in a Content Tab. How you want your content to appear will affect what type of tab you should use. Tabs include Basic Content, Top Content, Middle Content, Bottom Content, Contact Info and Program Info.

- Basic Content: Should be used for content that is only text-based. This basic WYSIWYG editor allows for text. headings, links and tables, but no other components or photos. Review an example of a page that only uses Basic Content.
- Top Content: Allows for components, but makes a full-width page with no left-bar navigation. Review an example of a page that only uses Top Content.
- Middle Content: Most commonly used. Allows for components next to a left-bar navigation. Review an example of a page that only uses Middle Content.
- Bottom Content: Rarely used. Allows for components, but makes a full-width page with no left-bar navigation.
- Contact Info: Only available on some pages. Controls the contact block information that displays on department or office landing pages under the left-bar navigation.
- Program Info: Please do not edit this tab under any circumstances. It controls the Majors, Minors & Programs listing and should only be updated by Digital Staff.
