Adding Links
1. Highlight the words that will be linked, and select the link icon (the chain).
2. Links can be internal, external or links to an email address. Follow these directions for different types of links:
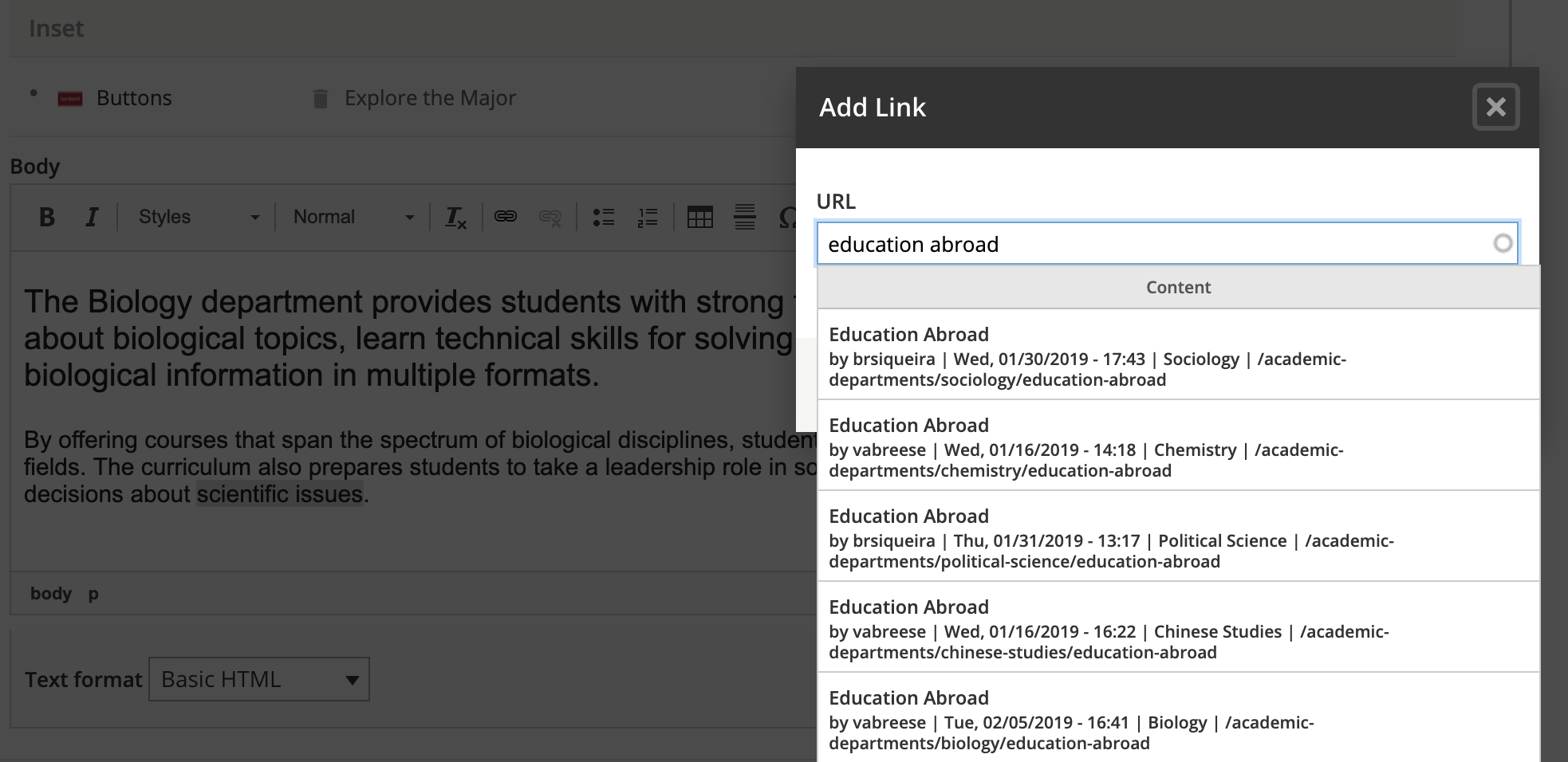
• Internal Links (pages within davidson.edu): Choose the correct destination in the drop-down list by entering the title of the page you desire to link to. Once you select your page, the link will no longer list the page path, and will instead be “/node/number.” This is correct. This is a relative link, meaning that it will automatically update if the page URL ever changes. Never paste an internal page URL in the link bar.
Choose carefully! Many pages, such as “Education Abroad” or “Frequently Asked Questions” have the same title. Read the path below the page title to ensure that it’s the correct page for your link. If you’re unsure, it helps to go to the page itself, look at the URL, and make sure it matches the link in the drop down. If you cannot find the right page to link to, you can try adding a “^” before your search terms to exclude any pages that are not exact name matches, or try adding “#50″before your search terms to show the top fifty page results with that title.

• External links (any site outside of davidson.edu, including subdomains): copy and paste the entire URL into the field (for example, https://www.example.com). Click on the suggestion line that appears below what you’ve typed in.
• For email addresses, precede the link with “mailto:” (for example: “mailto:ti@davidson.edu”). Click on the suggestion line that appears below what you’ve typed in.
Creating a Fancy Link
Standard links on the website are blue, bold and underlined. A link styled to have arrow beside it and no underline is called a Fancy Link. Here is an example:
To create a Fancy Link:
1. Create a link following the procedures listed on this page.
2. Highlight the link, and from the WYSIWYG Styles drop-down, select Fancy Link.
Creating a Button
A Button can be used to make any link into a quick call to action. Buttons on the website are usually red with an outline around the link text. Here is an example:
To create a Button:
1. Create a link following the procedures listed on this page. For a button, keep the link text short,
2. Highlight the link, and from the WYSIWYG Styles drop-down, select Button.