Understanding Components
Each page is composed of several parts called components. Components are the building blocks of a page. Each section of content on a page is made of different components.
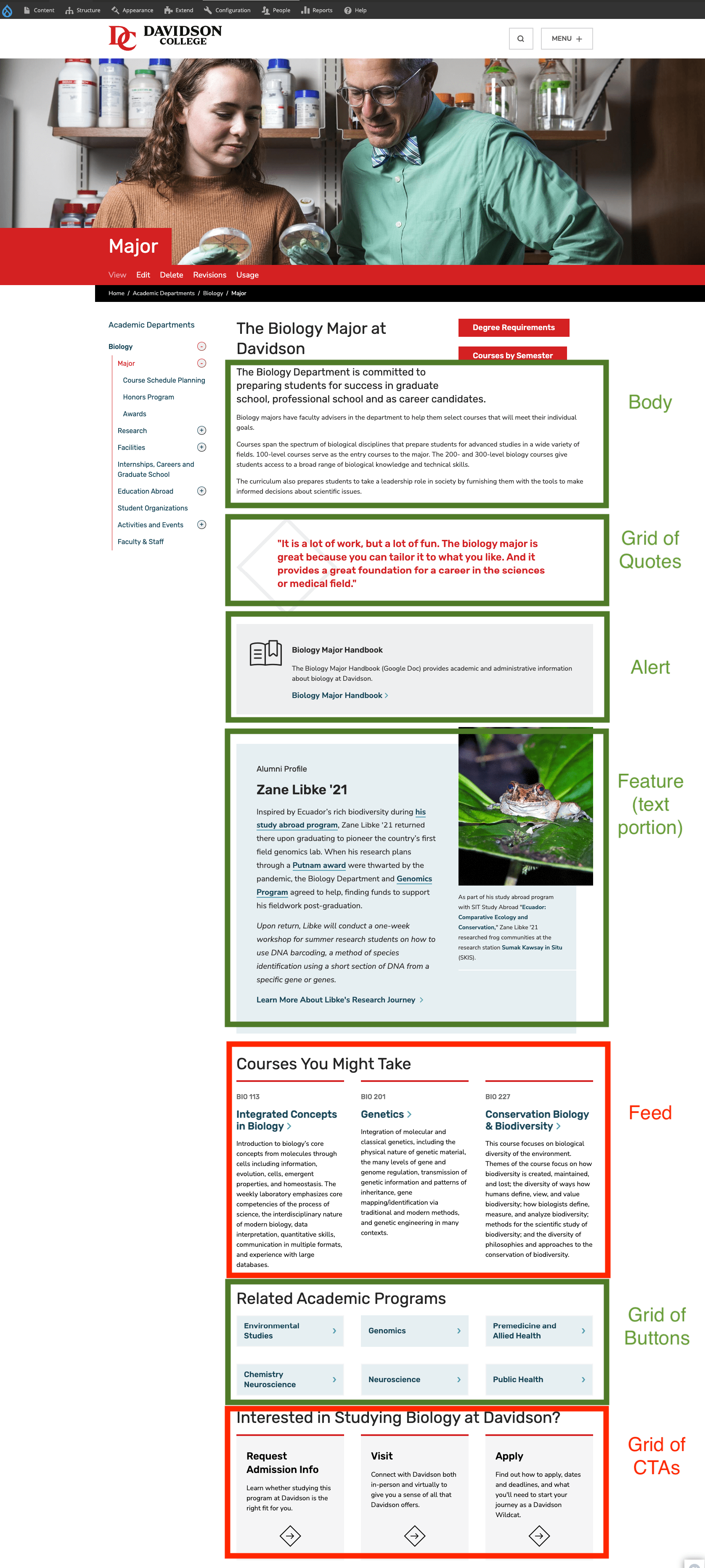
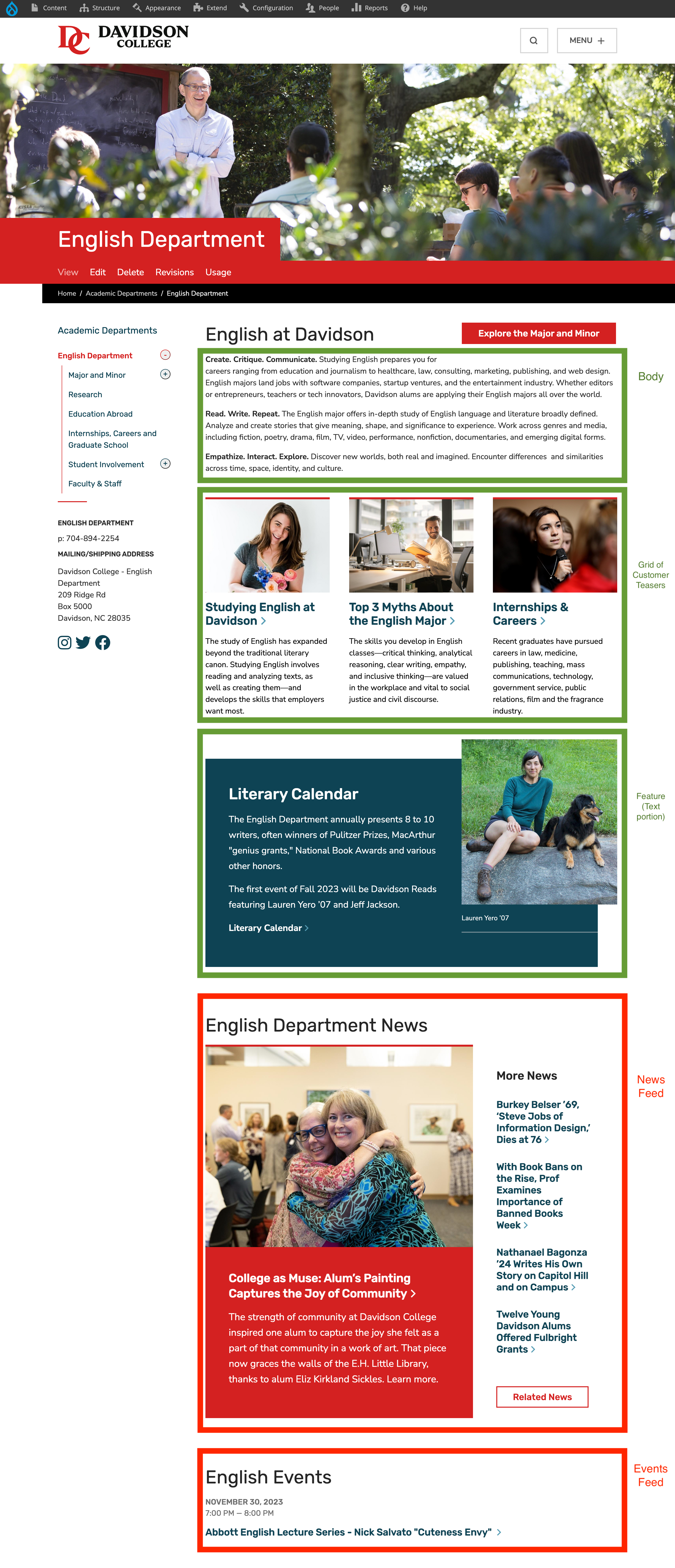
Components content editors should update include:
- Accordions
- Alerts
- Body
- Features (text portion)
- Grid of Buttons
- Grid of Custom Teasers (text portion)
- Grid of Link Lists
- Introduction
View sample page (login required).
There are other site components that Digital Staff will need to update. These include Cover Images, Feeds, Grid of CTAs, CrowdRiff Galleries, Body with Shared Inset, Carrousel of Images, Grid of Media, Gallery of Images, Grid of Statistics and Photo Table. Additionally, code embeds, attaching PDFs, and any image or video changes will need to be handled by Digital Staff.
These component areas typically involve multiple publishing steps and require the careful tagging and organization in the site’s media library. By removing these components from workflow, we are able to maintain high-quality, visual web pages while streamlining the main content updating process for content editors.
If you need any of these components or items updated, please email digitalstaff@davidson.edu.